No Open Graph metadata tags are found in a website. Open Graph tags are used to specify metadata about a webpage, such as its title, description, and images, which social media platforms like Facebook use to generate rich previews when links are shared.
<head>
<meta property="og:url" content="https://www.bigbinary.com"/>
<meta property="og:type" content="website"/>
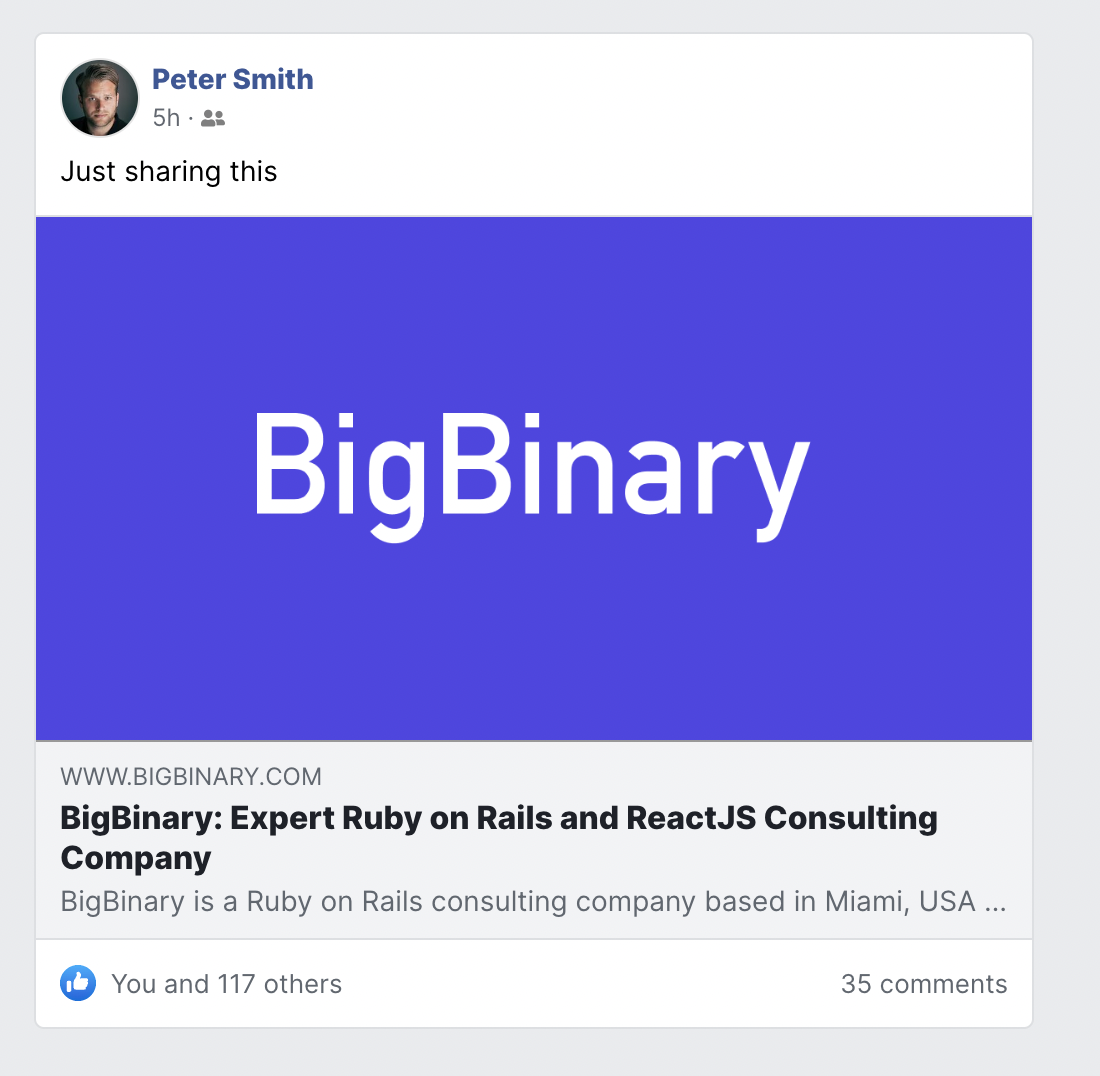
<meta property="og:title" content="BigBinary: Expert Ruby on Rails and ReactJS Consulting Company"/>
<meta property="og:image"content="https://www.bigbinary.com/logo.png"/>
<meta property="og:image:alt" content="BigBinary Logo 1"/>
<meta property="og:image:width" content="1200"/>
<meta property="og:image:height" content="627"/>
<meta property="og:locale" content="en_IE"/>
<meta property="og:site_name" content="BigBinary"/>
<meta property="og:description" content="BigBinary is a Ruby on Rails consulting company based in Miami, USA and Pune, India.We build web and mobile applications using Ruby on Rails, React and React Native."/>
</head>
How to fix?
Add Metadata: Ensure that your webpage includes the necessary metadata tags in the
<head>section of your HTML code. These tags should include information such as theog:title,og:url,og:image,og:type,og:image:alt,og:image:width,og:image:height,og:locale,og:site_name. Make sure these tags are correctly formatted and populated with relevant information.Validation Errors: Use SEO audit tool like NeetoSEO Audit to identify any specific errors with your metadata tags. The audit tool will provide feedback on any issues it encounters and suggest ways to fix them.